Logo
WFP logo is available in three versions: emblem, standard, and full. Each has its own purpose and should be used appropriately, as per official branding guidelines, depending on available screen space and target audience.

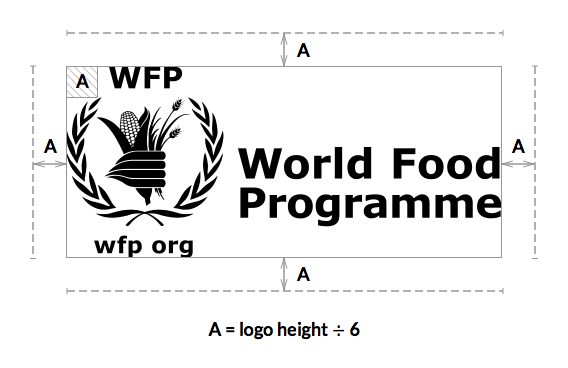
To implement the logo properly, give it enough spacing to ensure it stands out on its own. The minimum required spacing is calculated using a simple formula displayed on Fig. 2.

Making sure WFP logo looks sharp and crisp on different screens is equally important. To achieve this, make sure to use HTML5 image srcset attribute, to target displays with different pixel density.
Markup
<img src="logo-std.png" srcset="logo-std.png 1x, logo-std@2x.png 2x">Primary Colours
The following palette is comprised of basic colours for everyday use. The primary blue is an enhanced version of the corporate WFP Blue, designed to work well within digital colour space (RGB).
-
Primary
#2A93FC$primary -
Accent
#1f6ebc$accent -
Body Text
#404040$text-color -
Background
#ffffff$white
Blues
In addition to primary blue, you can use various shades of blue in your designs, to establish and maintain visual hierarchy. Please, ensure you never use more than 3-4 shades of blue in your designs.
-
#b2d8fe$blue-lighter -
#85c1fd$blue-light -
#57aafd$blue -
#2a93fc$blue-dark -
#037cf5$blue-darker
Greys
This palette was made to be used in establishing on-screen visual hierarchy. As grey is a neutral colour, it can be applied to any elements in need of small accents or emphasis.
-
#e8e8e8$grey-lighter -
#bababa$grey-light -
#8c8c8c$grey -
#5e5e5e$grey-dark -
#303030$grey-darker
Special Colours
Slightly desaturated, to make sure they are easy on the eye, these colours are reserved only for special cases, such as call to action buttons or highlighting important on-screen messages.
-
#ff5252$red -
#ffc759$orange -
#fcdc5d$yellow -
#00a878$green